PHP 1 : Menampilkan project PHP di browser internal Dreamweaver dan browser eksternal (Mozilla, Chrome, dll)
Alhamdulillah setelah sekian lama tidak nge-blog, akhirnya saya bisa nge-blog juga di blog baru saya ini. Dulu sih sudah punya blog keren, tp karena lama gak dibuka akhirnya lupa email dan passwordnya deh, hehehehe.......
Kali ini saya akan share tutorial sedikit pada postingan pertama saya yang berjudul "Menampilkan project PHP di browser internal Dreamweaver dan browser eksternal (Mozilla, Chrome, dll)"
Okeee langsung saja Cekibrot....
1. Buka Xampp Control Panel, dan aktifkan Apachenya
Kali ini saya akan share tutorial sedikit pada postingan pertama saya yang berjudul "Menampilkan project PHP di browser internal Dreamweaver dan browser eksternal (Mozilla, Chrome, dll)"
Okeee langsung saja Cekibrot....
Bahan:
Tutorial:1. Buka Xampp Control Panel, dan aktifkan Apachenya
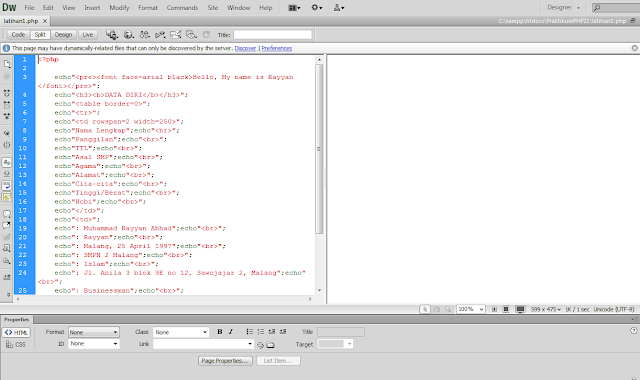
2. Buka Dreamweavernya dan tulis dulu script phpnya contohnya seperti dibawah ini
3. Klik New site
nama site anda, dan local site folder dengan lokasi tempat anda menyimpan file php anda misal saya isikan seperti gambar di bawah ini
5. Kemudian pilih tab servers, pilih basic isikan sesuai keinginan anda kurang lebihnya seperti ini
6. Kemudian pencet tombol F12, maka akan menampilkan hasil dari script php ke browser eksternal seperti mozilla, chrome, opera, dll
7. Jika ingin menampilkan di browser internal dreamweaver copy link url di browser, lalu pastekan ke browser dreamweaver, maka hasilnya seperti ini
8. Selesai, sekian tutor dari saya ,TERIMA KASIH
credit: - Mr. Hadi Wijaya









0 komentar: